今回はおしゃれなグラフの代表格ドーナッツグラフの作り方をご紹介します。
真ん中が空洞な円グラフです。
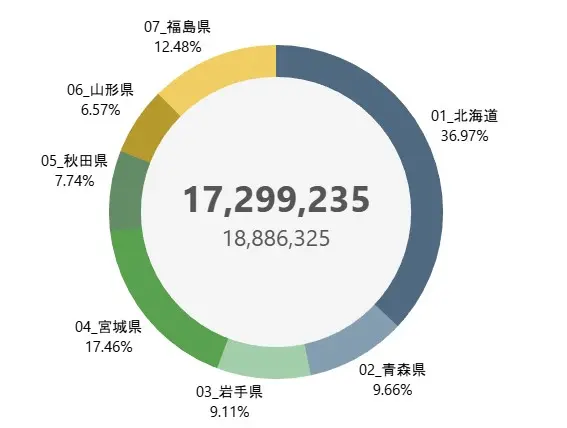
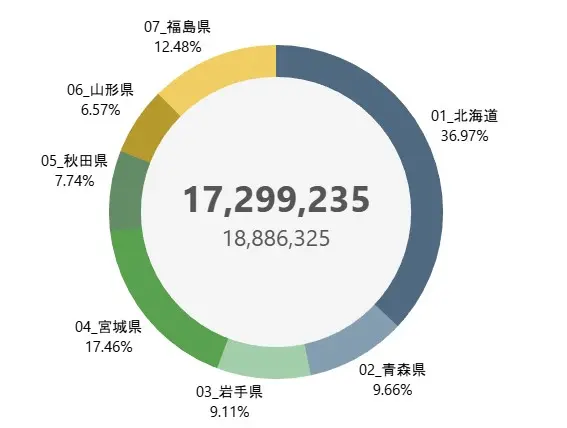
完成図
↓をゴールに作っていきます。

簡単にできておしゃれです。
小さい白い円で真ん中をくりぬいているように見せているだけなので、すぐできます。
データは2020年の国勢調査の値を使っています。(統計局発表のもの)
ドーナツチャートの作り方
まずは普通の円グラフを作る

ディメンションとメジャーを1つ選択し

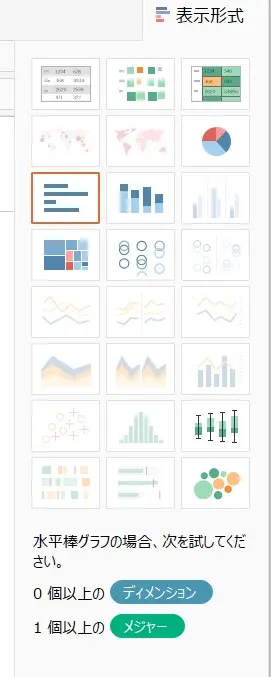
右上の表示形式から円グラフを選びましょう。

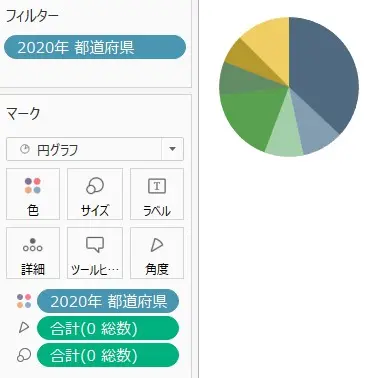
ディメンションが色に、メジャーが角度に設定されます。
※47都道府県は多すぎるので、東北と北海道でフィルタしてます
円を2つにする
今回のドーナッツグラフのイメージは、真ん中に小さな白い円、後ろ側にカラフルな円をかたどったものです。
なので円が2つ必要です。
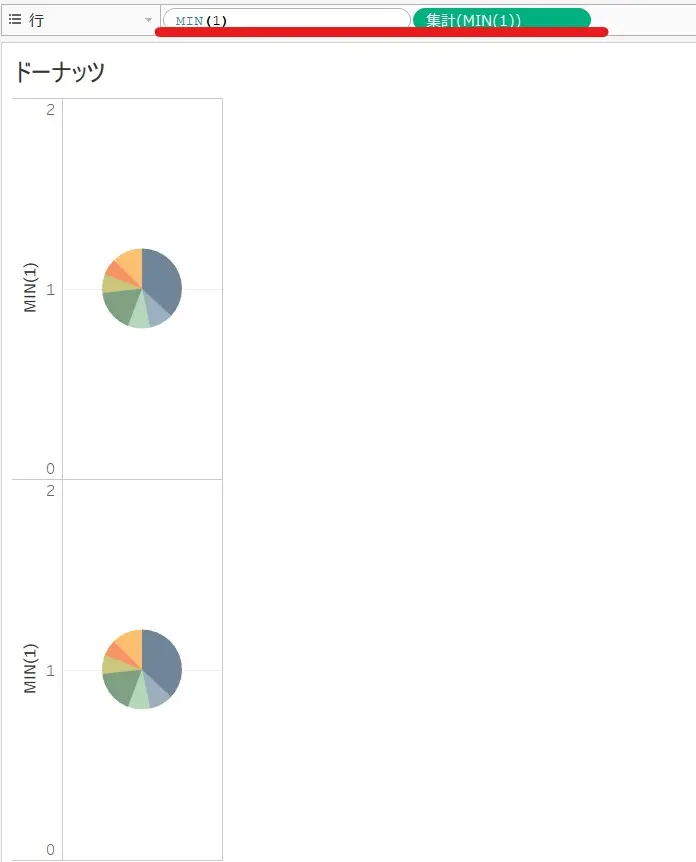
行カラムに直接、値を入れてみましょう!

MIN(1)MINは最小値を取得する関数です。
今回は特に意味はなく、MAXでもなんでもいいです。(SUMとかはだめだけど)
とりあえず集計関数で1を取りたかっただけです。
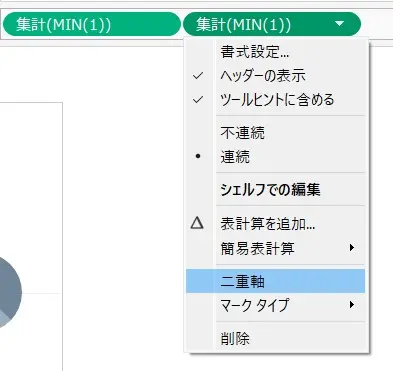
軸を揃える(2重軸)
2つ円を表と裏くっつける必要があります。
右側のメジャーを右クリックして2重軸設定をオンにしましょう!

メジャーバリューが色フィルタに追加されていたら、とりあえず外しておきましょう
※バージョンによってはそもそも2つの色分類を設定できません。

これでほぼ完成です。
見栄えを整える
おそらく見た目のわるい2重円が出来上がっているかと思います。
順を追って綺麗にしていきましょう。
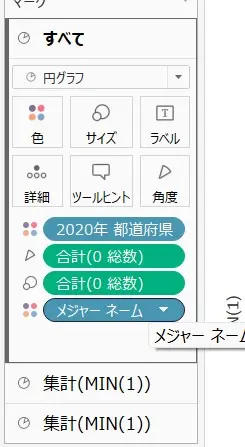
マークシェリフの一番したメジャーを編集
すべて→MIN(1)→MIN(1)と並んでいるかと思います。
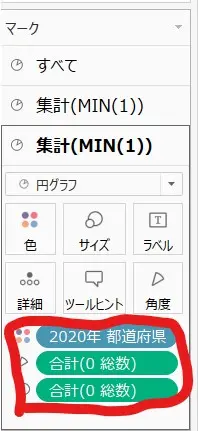
一番したのMINを編集します。

↑の赤く囲まれものをすべて外してください。
外したら色を白、透過度を100%にしてください。

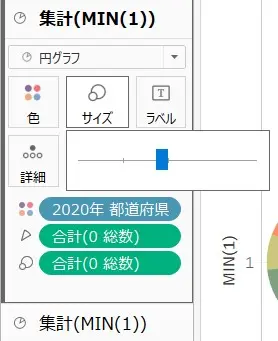
サイズ調整
次は1つ上のMINを編集します。

こちらはサイズ調整です。
白円とバランスがとれるように少し拡大しましょう。
円自体のサイズ調整が終わったら、表全体のバランスを整えます。
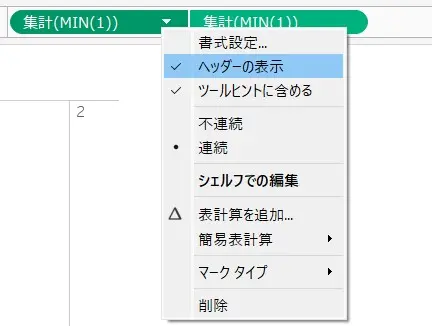
↓のようにヘッダーを非表示にしてください。

ヘッダーを表示にすることで境界線の範囲を自由に変えることができます。
バランスの良い範囲に変えてください。
いらない線を消す
サイズが整ったら、境界線を消しましょう。
- 書式設定タブ→枠線→行→行の境界線→ペイン→消す
- 列→行の境界線→ペイン→消す
- 書式設定タブ→線→グリッド線+ゼロライン→消す
これで完成です!
後はお好みでラベルやツールヒントを変えましょう
ドーナッツ円自体はできているかと思います。
後はお好みでどうぞ。

おわり
文章で見ると結構ありますが、実際は数分で作れます。
いろいろと試してみてください。
もっといい方法がある場合や、面白いアイディア、不明点などあればコメントにお願いします!
お疲れさまでした!


Comment