今回はタブの表示方法を解説します。
簡単なことなんですけど、初心者の時一番悩んだことはこれでしたw
目次
タブとは?

ヘッダーとシートの間にある、各ブロックを切り替えるための機能です。
これがないと、同じブロック内のブックやダッシュボードにスムーズに切り替えられません。
切り替え方法
TableaSeverでもPublicでもDesktopでもどれでも一緒です。

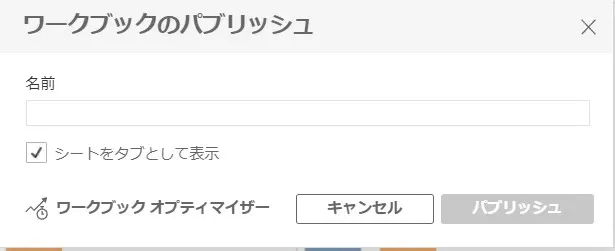
ファイル→パブリッシュ方法を選択→シートをタブとして表示に✓
これでOKです。
Tableau で予期しないサーバー エラーが発生しました。もう一度やり直すか、 Tableau Server 管理者にお問い合わせください。
たまにエラーがでて保存できなくなる場合があります。
基本的には作り直せばなおります。
それかキャッシュ消すとかです。
TableauPublicはどうしようもないです。
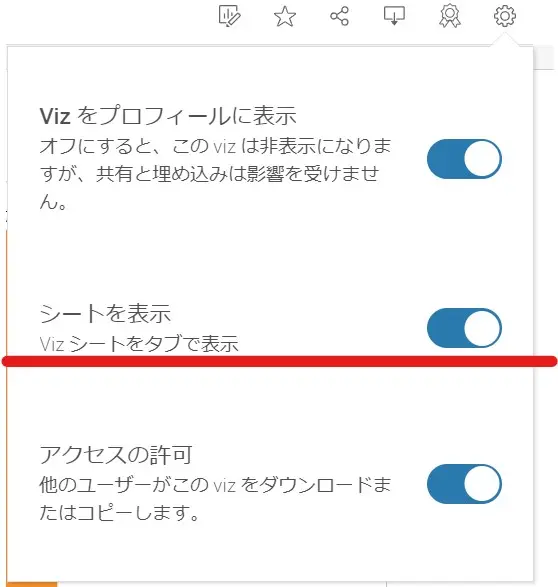
TableauPublicの場合はブラウザ上で切り替えられる
TableauPublicの場合は↓で変更できます。

こっちの方が簡単で確実ですね。
おわり
もっと良い使い方、おかしい点、アドバイスなどあれば気軽にコメントください!
 福井AI/データサイエンス協会
福井AI/データサイエンス協会読んでくれてありがとうございます!!
あわせて読みたい




【Tableau】使用できる関数の解説一覧
Tableau関数の解説サイトマップです!自分用備忘録&学習用に作成しました。随時、加筆更新していきます。もっと良い使い方、おかしい点、アドバイスなどあれば気軽にコ…


Comment